
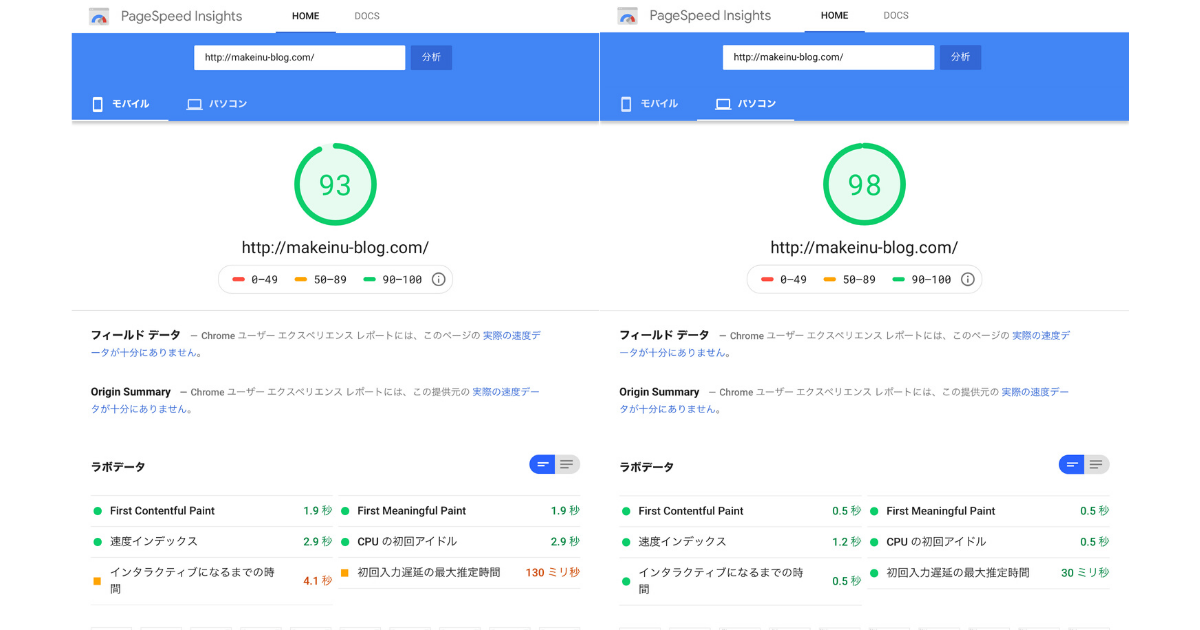
サイトの表示速度が遅いと訪問者の直帰率/離脱率が上がるよとのことなので、PageSpeed Insightsを試してみたら「モバイル」「パソコン」ともに50点未満のレッドスコア。。。
まあ離脱率うんぬんの前に訪問者が増えるように、しっかり記事を量産しなさいて感じですが 、こういうのはサイトの規模が小さいうちのほうが対処しやすいので直せるところは直そうと挑戦してみました。
本サイトはWordpressで作成しているので、主にWordpressの場合の施策になります。プラグイン「Autoptimize」の設定を中心に書いています。
目次
まずは「改善できる項目」を確認して原因を知る
まずはどこが原因で表示スピードが遅いかをチェックします。「改善できる項目」をしっかり読みましょう。本サイトで指摘されたのは以下の項目でした。
- 適切なサイズの画像
- オフスクリーン画像の遅延読み込み
- 使用していなCSSを削除してください
- レンダリングを妨げるリソースの除外
- JavaScriptの最小化
- CSSの最小化
- ウエブフォント読み込み中の全テキスト表示
- ブラウザのキャッシュを活用する
- テキスト圧縮を有効にする
- サーバー応答時間の短縮
また改善中に指摘された項目に
- キー リクエストのプリロード
- 必須のドメインへの事前接続
がありました。
関連するコードが記載されている場合はさらに詳しく見てみましょう。
なんとマケイヌは、ただでさえデータの大きいGoogle Fontsを<link>と@importで2回も呼び出していました。は、恥ずかしい。教えてくれてありがとうございました。
プラグイン「Autoptimize」をダウンロードして有効化

プラグイン「Autoptimize」をダウンロードして有効化します。PageSpeed Insightsの改善に関していろいろなことができて非常に便利です。
設定は後述します。
PageSpeed Insights「改善できる項目」ごとに最適化したこと
適切なサイズの画像と画像の遅延読み込み
サイズが最適化されていない画像を指示してくれるので調べてみましょう。
4Kディスプレイなどもあって、つい大きめなサイズで画像を使ってしまいがちです。まずは明らかに大きい画像があれば変更していきます。
本サイトではメニューバーで使っているサイトアイコンとプロフィール画像が大きいといわれたので、実際のサイズより一回りだけ大きいものに変更しました。
さらに 画像最適化プラグインで画像サイズを小さく、LazyLoad系プラグインで画像の遅延読み込みをしていきます。プラグインはご自由。
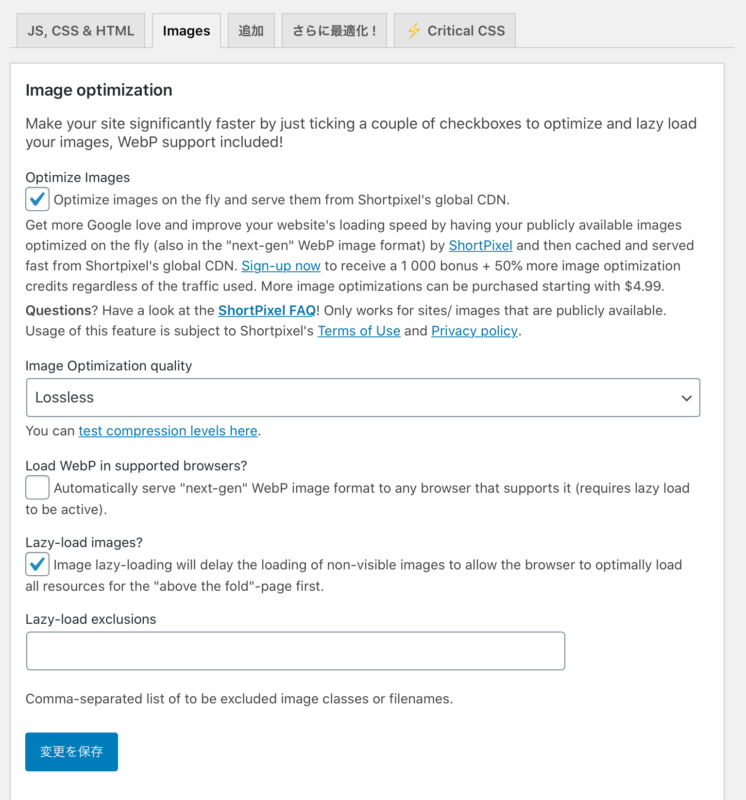
プラグイン「Autoptimize」 には画像の最適化とLazyLoadの設定できます。

Images設定で
- Optimize Imagesにチェック
- LazyLoad images?にチェック
を入れるだけです。プラグインを増やしたくない人におすすめです。
本サイトは「Smush – Compress, Optimize and Lazy Load Images」を使用しています。画像最適化プラグインは圧縮率などいろいろとありますが、 圧縮とLazyLoadがセットに なっていることと、LazyLoadの機能がシンプルで安定していたのでこちらを選択。
Webpを無料で使用するために、画像の最適化は「EWWW Image Optimizer」を使用。遅延読み込みには当サイトの環境で不具合がなく安定していた「a3 Lazy Load」を使用しています(2020-2-16現在)。
使用していなCSSを削除してください
未使用のCSSを指示してくれます。本当に使用されていないか確認して、不要なCSSは削除します。
レンダリングを妨げるリソースの除外(JSファイル)とJavaScriptの最小化
JQueryやプラグインで使用するJSファイルの読み込みがサイト表示を遅らせます。JSファイルを最適化していきます。
1.Javascript/JQuery関連のファイルを</body>直前で読み込む。
独自のスクリプトは </body>タグ直前に記載。 「wp_enqueue_script ()」でファイルから読み込んでいる場合はパラメーター「$in_footer」をtrueにして「wp_footer()」で呼ぶようにします。
この時うまく動作しないプラグインがあれば必要かどうか考えます。必要ならばもとに戻すか、代替となる方法があれば試してみましょう。必要ないと判断したら削除です。
2.プラグイン「Autoptimaize」でJSファイルを最適化

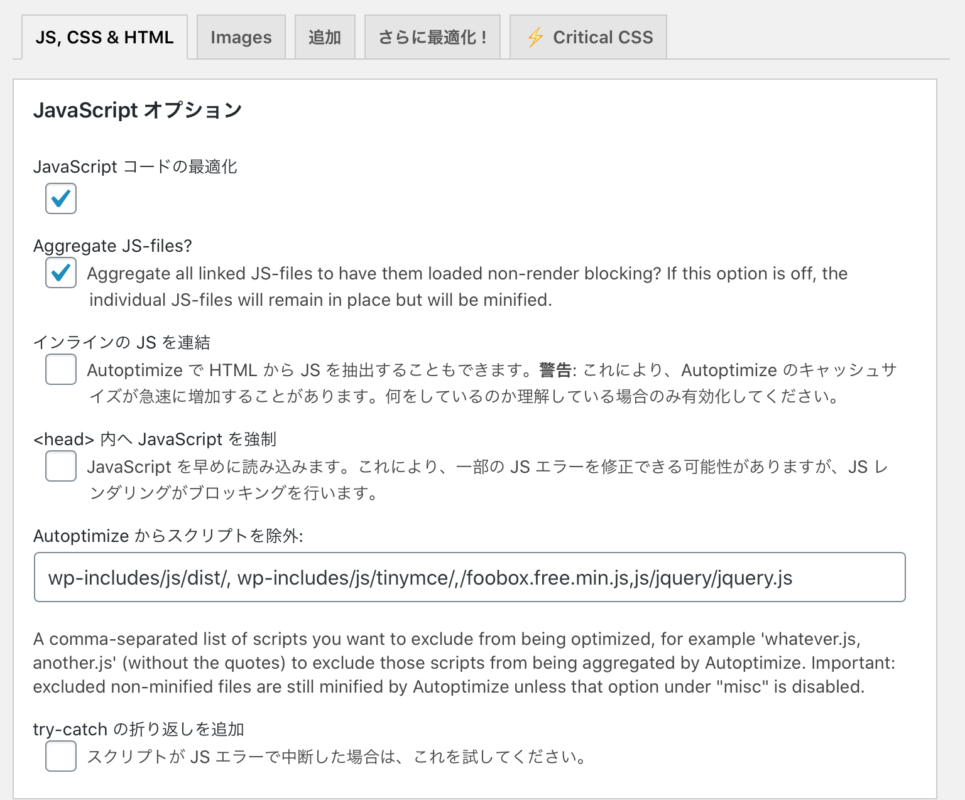
プラグイン「Autoptimaize」のJavascriptの最適化を設定していきます。
- Javascriptコードの最適化にチェック
- Aggregate JS-files?にチェック
- Autoptimizeからスクリプトを除外

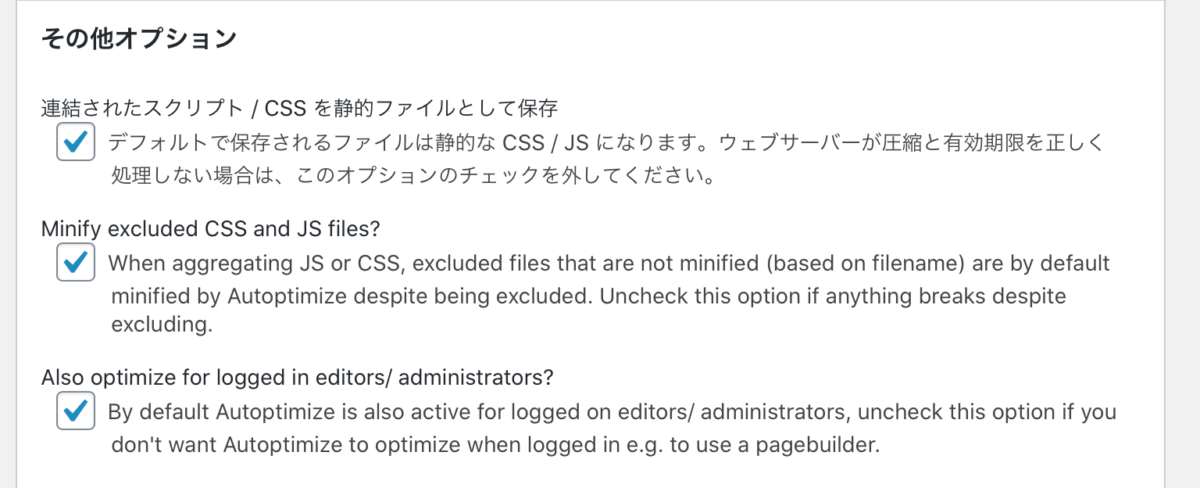
- 連結されたスクリプト/CSSを静的ファイルとして保存にチェック
- Minify excluded CSS and JS files?にチェック
JSファイルが集約されて無駄な改行やスペースが取り除かれ最適化されキャッシュを保存します。このとき動作しなくなったプラグインがあれば、関連するJSファイルを除外の対象にすることで動作します。それでも不具合が出るようなら Aggregate JS-files? のチェックを外してください。
3. プラグイン 「Async Javascript」で非同期処理を設定

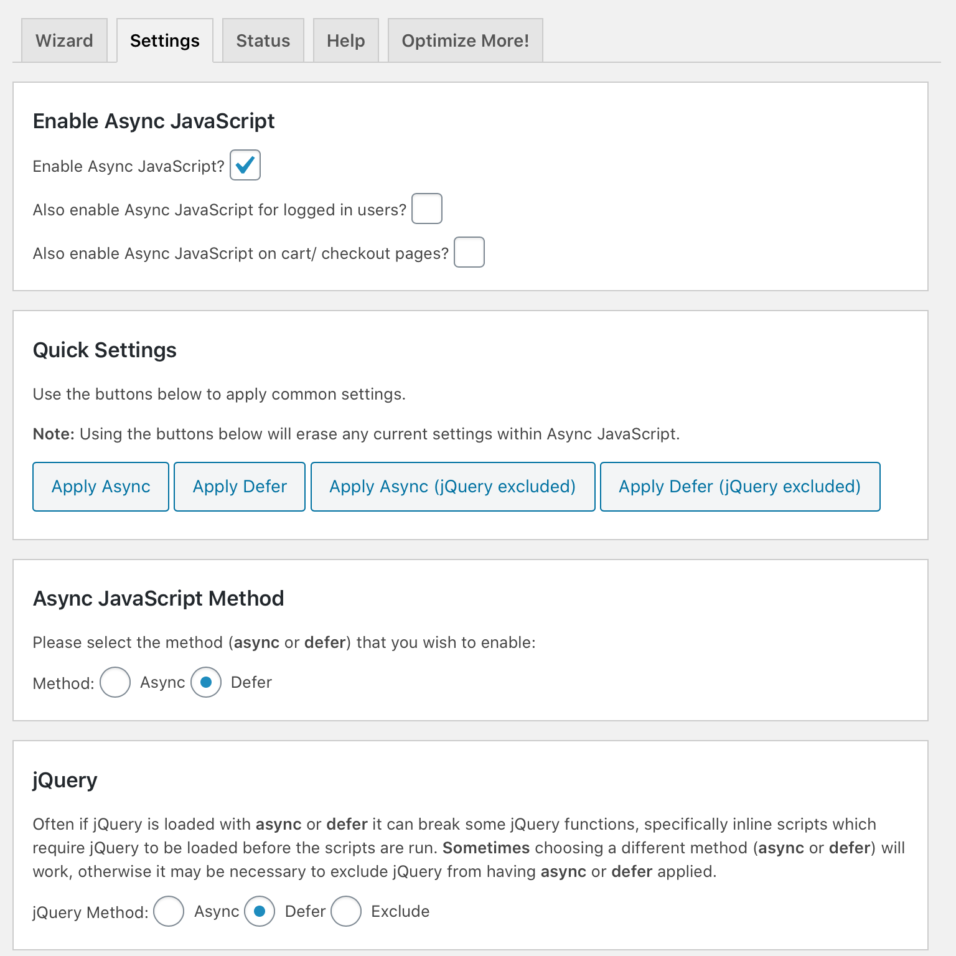
「Autoptimaize」 と同じ製作者の 「Async Javascript」をダウンロード、有効化します。Settingsにて

- Enable Async Javascript?にチェック
- Async Javascript MethodでDeferを選択
- JQueryでDeferを選択
これでHTMLパースを妨げずダウンロード、HTMLパース後に順序性を保ちながらJSファイルを実行します (するはず) 。Asyncの選択だと順序性が保たませんのでJQuery依存のプラグインに不具合が出る可能性が高まると思われます。Deferは一応順序性が保たれることになっているのでDeferを選択します。
レンダリングを妨げるリソースの除外(CSSファイル)とCSSの最小化

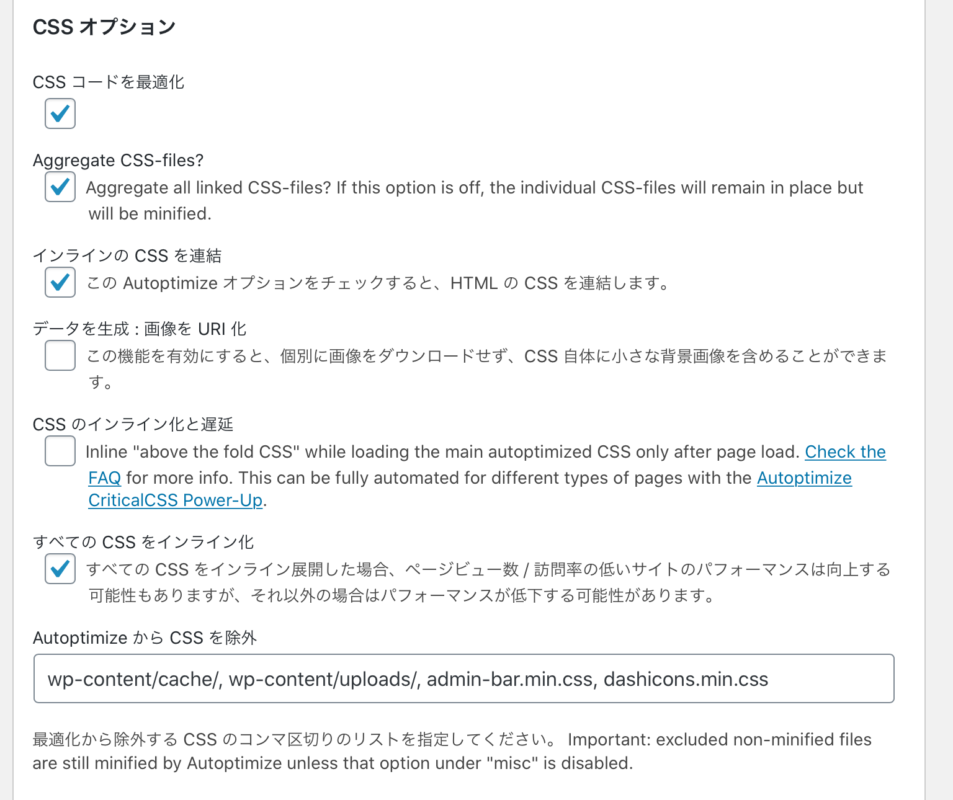
プラグイン「Autoptimaize」のCSSの最適化を設定していきます。
- CSSコードの最適化にチェック
- Aggregate CSS-files?にチェック
- インラインのCSSを連結
- すべてのCSSをインライン化
- AutoptimizeからCSSを除外
CSSファイルが集約されて無駄な改行やスペースが取り除かれ最適化され、インラインに展開されます。このとき動作しなくなったプラグインがあれば、関連するCSSファイルを除外の対象にすることで動作します。それでも不具合が出るようなら各項目のチェックを外して動作するか確認してください。
レンダリングを妨げるリソースの除外(フォント)と読み込み中の全テキスト表示
ウェブフォント、特に日本語フォントはデータサイズが大きいので使わないという選択肢もありです。
本サイトではFontAwesomeとGoogleFontsを使っています。FontAwesomeは自サーバーに設置、GoogleFontsは外部から読み込んでいます。
ウエブフォント読み込み中の全テキスト表示にはCSSの@font-faceにfont-display :swap;設定します。
1.GoogleFonts
</body>直前に GoogleFontsから取得した<link>タグ
<link href="https://fonts.googleapis.com/css?family=〇△〇△&display=swap" rel="stylesheet">
を設置することでレンダリングを妨げないようにしています。 <head>タグ内でCSSを読み込んでと推奨していますが、タグ外でも大丈夫です。表示中にちらつきが生じ、気になるようでしたら <head> タグ内で使ってください。
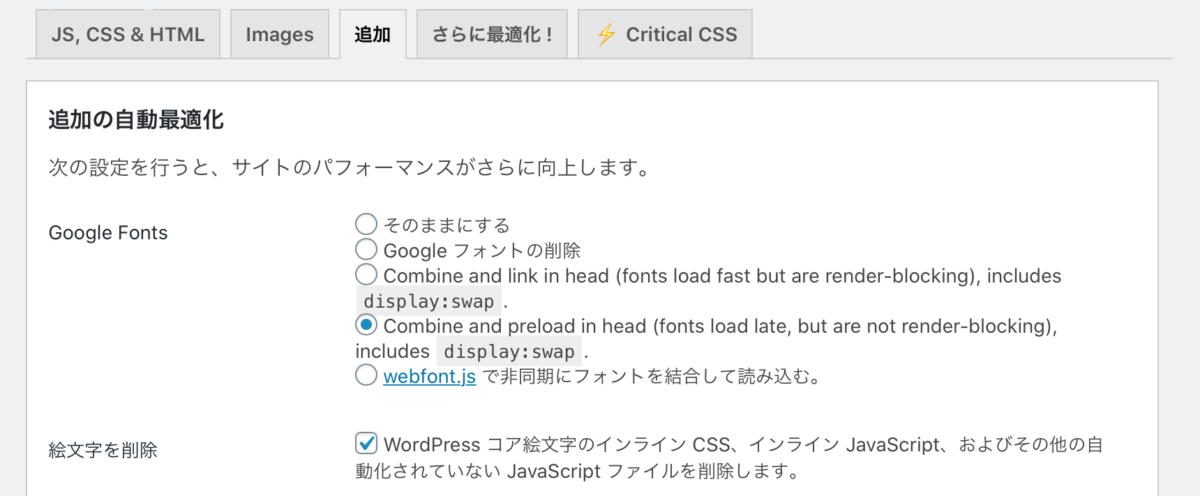
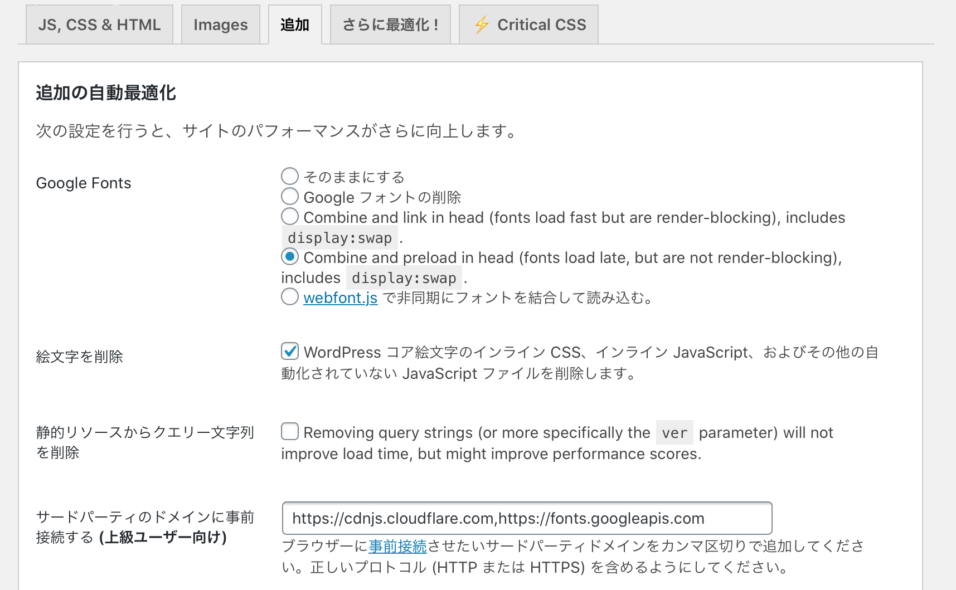
また「Autoptimize」で設定できます。

- Combine and preload in headにチェック
- ついでに絵文字を削除にチェック
GoogleFontsはデフォルトでdisplay=swapが入っていてfont-display :swap; を設定してくれます 。
「Autoptimize」の最適化ではdisplay=swapが効かなかったのですが、アップデートで現在はしっかり効くようです。
2.Font Awesome
同じく</body>直前に <link>タグ 設置し読み込みます。 こちらも<head>タグ内でCSSを読み込んでと推奨していますが、タグ外でも大丈夫です。表示中にちらつきが生じ、気になるようでしたら <head> タグ内で使ってください。
自サーバーに設置の場合はall.css(all.min.css)の@font-faceに font-display :auto; を font-display :swap; に変更。CDNで使っている場合はページのスタイルシートの@font-face内に font-display :swap; を加えてください。
@font-face{
font-family:"Font Awesome 5 Brands";
font-style:normal;
font-weight:normal;
font-display:swap;
src:url(../webfonts/fa-brands-400.eot);
src:url(../webfonts/fa-brands-400.eot?#iefix)
format("embedded-opentype"),url(../webfonts/fa-brands-400.woff2)
format("woff2"),url(../webfonts/fa-brands-400.woff)
format("woff"),url(../webfonts/fa-brands-400.ttf)
format("truetype"),url(../webfonts/fa-brands-400.svg#fontawesome)
format("svg") }キー リクエストのプリロードと必須のドメインへの事前接続
これも「Autoptimize」で設定できます。本当に便利プラグインです。

「サードパーティのドメインに事前に接続する」にURLを追加します。
ブラウザのキャッシュを活用する、テキスト圧縮を有効にする
.htaccess ファイルにFTPで以下を追加します。
専門知識が必要なので以下の参考させて「Pasolack.com」さんの記事を参考にさせていただきました。
https://pasolack.com/seo/gzip/
https://pasolack.com/seo/browsercache/
.htaccess ファイル は大事なファイルです。変更前に必ずバックアップを取ってください。また編集は自己責任でお願いします。
サーバー応答時間の短縮
いいサーバーに変えるしかないですかねぇ。未対応。
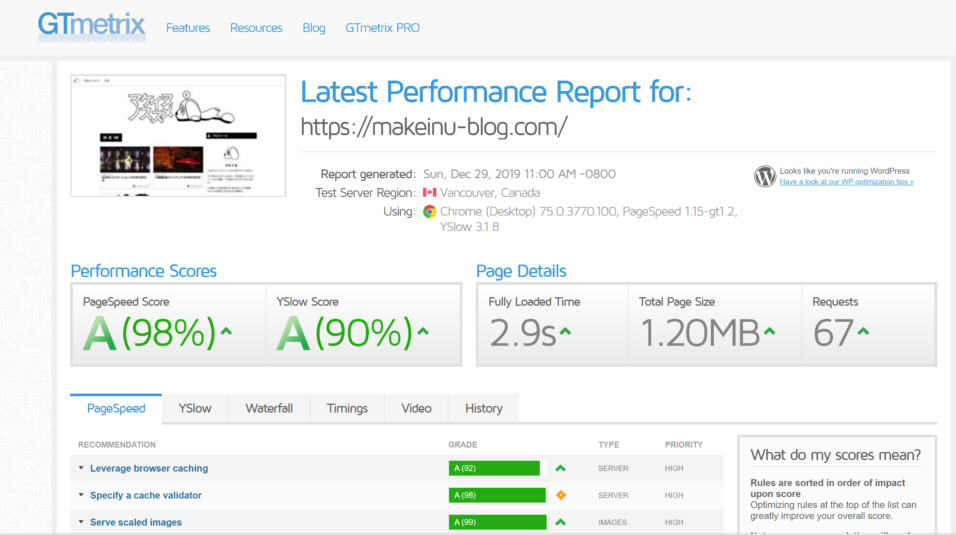
結果:PageSpeed Insightでモバイル、パソコン90点台に
「改善できる項目」に従い、プラグイン「Autoptimize」を設定するだけで、かなり得点アップができます。モバイルはサーバーのスピードに左右されやすいのか不安定で80点台から90点台を行き来する感じです。パソコンはコンスタントに90点台をキープです。

GTmetrixの結果も90点台になりました。
